White-Label
Link Building
for Agencies
High Quality
Low Price
Zero Contract


Blogger Outreach Services
The #1 experts in creating the best quality guest posting services & link building services worldwide.

On-Demand Link Building
Our one-stop-shop package. Best for those who don’t have
a regular schedule for order placement. Have complete
flexibility and control over your link building efforts.
HOW IT WORKS
IS LINK BUILDING HQ FOR ME?
Anyone can benefit from our services.
CLIENT TESTIMONIALS
RESULTS SPEAK FOR THEMSELVES
We're proud to work with agencies all over the world helping deliver high-quality links for their clients.
Have a look at a few of our featured case studies and see for yourself.
FAQs
Link building refers to the SEO strategy of acquiring backlinks from other websites to be inserted in your website to increase the website’s visibility in search engines. Backlinks that are acquired from relevant and authoritative websites tend to be positioned higher in Search Engine Results Pages (SERPs). Link building is widely recognized as one of the most influential ranking factors for Google.
White label link building is an SEO service where agencies outsource the whole process of link building, including strategy development and implementation. However, they show the results as their own.
White labeling essentially means doing projects without branding or giving reference to the SEO agency. At LBHQ, we consult, develop strategies, and execute link building campaigns with a real-time reporting dashboard.
Orders are typically fulfilled within a 30-day timeframe.
While there’s no restriction on the number of links you can order, we suggest maintaining a consistent link-building strategy to observe improvements in rankings.
For assistance with any concerns, feel free to contact our support department at letstalk@linkbuildinghq.com.
HERE ARE SOME FREE TIPS FOR YOU
We're making this guide available for everyone. Go crazy with link building.
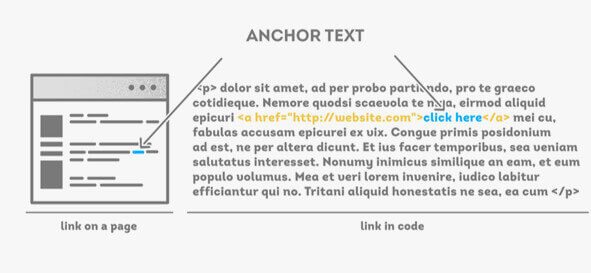
USE RELEVANT ANCHOR TEXT
This is the textual representation of your hyperlink. Most major search engines use the anchor text to determine the relevance of a keyword to a page. So if you want to rank well for a particular keyword, use that as your anchor text. But make sure that it sounds like a natural part of the rest of content.

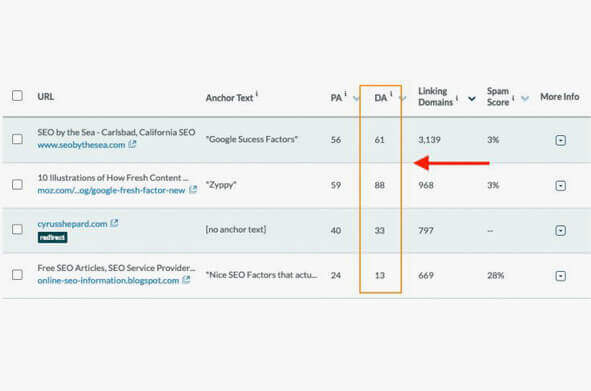
DIVERSIFY THE DA OF YOUR BACKLINK SITES
Domain Authority (DA) is a search engine ranking score developed by Moz that predicts how well a website will rank on search engine result pages (SERPs). The higher your website’s domain authority, the better your chances of ranking well.
But how do you improve your DA? Usually, the best bet is to get an inbound link from a website with a high Domain Authority. That’s why some of the most desirable publishing platforms are websites such as The New York Times or Forbes, since their backlinks improve your DA more than a run-of-the-mill publisher.

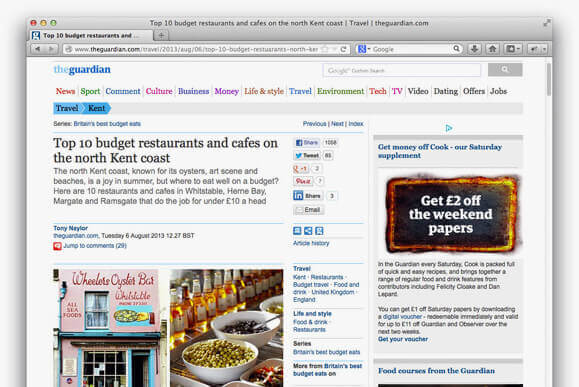
TARGET RELEVANT PLATFORMS
Relevance is all about how naturally connected your content is to the page that’s linked to you. Imagine a scenario: you’re the owner of a new restaurant in London, looking to establish a digital presence. Would it make more sense to get your link published on an article in The Guardian called “The Hottest New Restaurants in London” or an article by, say, a car magazine? You may not have full editorial control about how your link appears on a page, but an effective link outreaching strategy ensures you land on relevant platforms. Keep this in mind the next time you’re outreaching.

LEARN TO BE PATIENT
Remember, you’re in this for the long haul. Patience and persistence are key when building links to any site regardless of industry. If you’re in a low competition industry, you may get results within 6-8 months. High competition industries begin to show results after a year and are essentially a never ending battle. Consistency is everything and while it doesn’t get easier, the results are worth it.
Are you up for a quick 15 minute call
with one of our specialists?